Ever wonder how many people visit your website? If you're an administrator of a website then sure you are. Post view counter or tracker is a widget or plugin that counts (and also displays) how many times a posts has been viewed. This helps blog author (and also readers) to know how much popular that post is. But to create this type of plugin, you have to know php, database, javascript etc, which is not so easy. However I've found a website, Firebase that also does the same job. You can create free accounts at Firebase and you can use their scripts to install post view counter in your blog. It doesn't matter which blogging platform you're using because Firebase works with all major blogging platforms and websites.
Signup for your free account. Follow the steps carefully given at Firebase to activate your account.
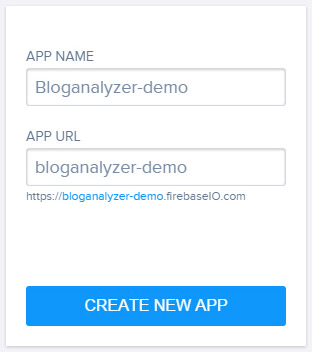
Firebase offers you to create 10 unique databases. In our case, only one database is required. Create one to store your post view stats. Give your database a unique name (for e.g. I named my database as 'bloganalyzer-demo') and click 'CREATE NEW APP'.

Note down the url of your database. For me, that would be
https://bloganalyzer-demo.firebaseio.com/.
- Sign in to Blogger account and go to Blogger dashboard.
- Click the arrow adjacent to 'Go to post list' icon and select 'Template' from the drop down menu. Alternately you can click 'Template' from left navigation menu if you're already within your blog.
- Click 'Edit HTML'.
- Skip this step if jQuery library already installed in your blog. Otherwise search for (Ctrl+F)
<head>and paste (Ctrl+V) the following line just after<head>. - Search for (Ctrl+F)
</head>and paste (Ctrl+V) the following code before</head>. - Search for (Ctrl+F)
</b:skin>, copy (Ctrl+C) the following code and paste it (Ctrl+V) before</b:skin>. - Search for (Ctrl+F)
post-header. You'll find the a code similar to the following one. - Replace
<div class='post-header-line-1'/>with the following code.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script><script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js' type='text/javascript'></script> <script type="text/javascript"> //<![CDATA[$(function(){ $('.post').each(function(){ var fdb = '--YOUR DATABASE--'; var $this = $(this), $title = $this.find('.post-title').text().trim(); var dataRef = new Firebase(fdb + $title); dataRef.transaction(function(curr){ if (window.location.pathname!='/'){ return (curr||0) + 1; } else { return (curr||0); } }, function(e,c,s){ $this.find('.blr-view-counter>span').removeClass('blr-view-loading').empty().html(s.val()); }); }); });//]]> </script>
--YOUR DATABASE-- text with your actual database you've created in step #2 but don't remove quotation around your database./* --- Post View Counter by Bloganalyzer --- */
.blr-view-counter {
margin: 0 10px 10px 10px;
padding: 8px 5px 8px 35px;
float: right;
text-align: center;
background: #fff url('http://3.bp.blogspot.com/-L45u_pdvSsg/Umz1WLZEUSI/AAAAAAAAC2A/96QhAnVyq-I/s1600/post-views.png') 3px 50% no-repeat;
display: inline-block;
color: #444;
}
.blr-view-loading {
background: url('http://3.bp.blogspot.com/-EERf4K_hjBg/UmzBza69BtI/AAAAAAAAC1Q/67AexTAsKJU/s1600/spinner.gif') 50% 50% no-repeat;
display: inline-block;
width: 30px;
height: 18px;
margin: 0 0 -3px 0;
}<div class='post-header'>
<div class='post-header-line-1'/>
</div><div class='post-header-line-1'>
<div class='blr-view-counter'>Post Views: <span class='blr-view-loading'/></div>
</div>I tried my best to keep things simple as possible. Any type of question related to this will be appreciated.
Happy Blogging.

It's working perfect for me but how can I make it not count administrators views??? Thank you very much for your time!!!
ReplyDeleteThis is not possible so far. However, you can use cookies to count unique views.
Deletenot worked
ReplyDeleteHi there, this is updated guide?
ReplyDeleteGo to your firebase console > click on your app > click on database > then rules tab > paste this code then save :
Delete{
"rules": {
".read": true,
".write": true
}
}
not worked...
ReplyDeleteNOT WORKING :(
ReplyDeleteIf you know it why then are you not using it.
ReplyDeleteAlways love tips4tricx blogging tips tricks thanks for sharing this awesome plugin.
ReplyDeleteits works thanks...
ReplyDeletethank you, its works
ReplyDeleteBrother you have mentioned that replace the code with
ReplyDeletediv class='post-header-line-1'>
div class='blr-view-counter'>Post Views: span class='blr-view-loading'/>/div>
/div>
But their is two
div class='post-header-line-1'>
Where should I paste the code?
What a great and neat blog you have.
ReplyDeletePurity Posts
didn't work for me, it just appears the :
ReplyDelete/* --- Post View Counter by Bloganalyzer --- */
.blr-view-counter {
margin: 0 10px 10px 10px;
padding: 8px 5px 8px 35px;
float: right;
text-align: center;
background: #fff url('http://3.bp.blogspot.com/-L45u_pdvSsg/Umz1WLZEUSI/AAAAAAAAC2A/96QhAnVyq-I/s1600/post-views.png') 3px 50% no-repeat;
display: inline-block;
color: #444;
}
.blr-view-loading {
background: url('http://3.bp.blogspot.com/-EERf4K_hjBg/UmzBza69BtI/AAAAAAAAC1Q/67AexTAsKJU/s1600/spinner.gif') 50% 50% no-repeat;
display: inline-block;
width: 30px;
height: 18px;
margin: 0 0 -3px 0;
}
on top of the blog, right at the very top before the blog
any comments???
Follow my steps carefully, insert css from step 6 before </b:skin> or inside <style>...</style> tag.
DeleteThis is one of the great article thanks for giving us some knowledge about page view in blogger brother can you tell me what is the name of this template which you have, please
ReplyDelete